You just spent hours crafting your blog entry, resizing and arranging your pictures and changing fonts so that the world (namely, your friends) can read about your life. You've put your link in the "websites" box on Facebook in hopes that your friends will click and check in once in a while. Alas, they don't. When you upload photos of your travels on Facebook, your friends all say, "Whoa, that's so cool! Where did you take that?" And all you want to say is, "stfu. I wrote about this - go read."


share on:facebook

Fortunately, you don't have to exclaim profanity. And no, it's not Facebook's fault that you're ignored and isolated from your social network (especially if you're in places like China - can people access Facebook in China now?) All you need to do is built a bridge that will allow your entries to be posted directly on everybody's news feed.
This way, at least your friends will be able to read the title and maybe the first few words of your entry.
So how do you do this?
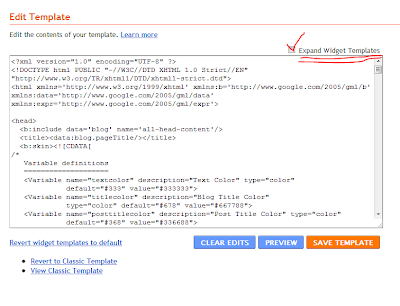
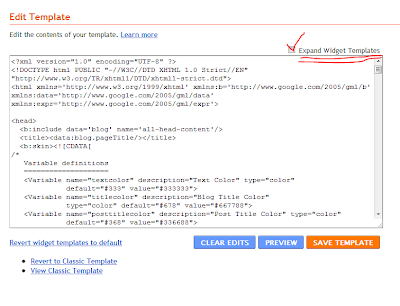
1. Under the Layout tab on the back-end of your blog, click on "Edit HTML."

2. Check "Expand Widget Templates." 

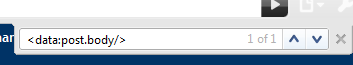
3. Click inside the box with all the code, and find (by pressing Ctrl+F or Apple Sign+F) the text "


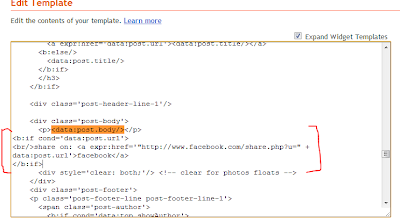
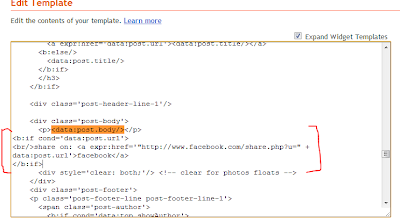
4. Right below that text, copy and paste the following bit of code:
share on:facebook

5. Click on "Save Template." View your blog. Below every entry, you should see the text circled below. Now, you can click on the blue-highlighted text to share your entry through facebook.

I hope this helps!
share on: facebook



2 Comments:
Awesome. I'm going to share this with everybody. I'll need to dig up that code, as you sent it to me in an e-mail earlier, because it's pretty hard to read here. Other than that, great!
The first past is so funny and so true.
Thanks for the help! With a few modifications, I put the code in my blog :)
Post a Comment